IDM Data Visualization
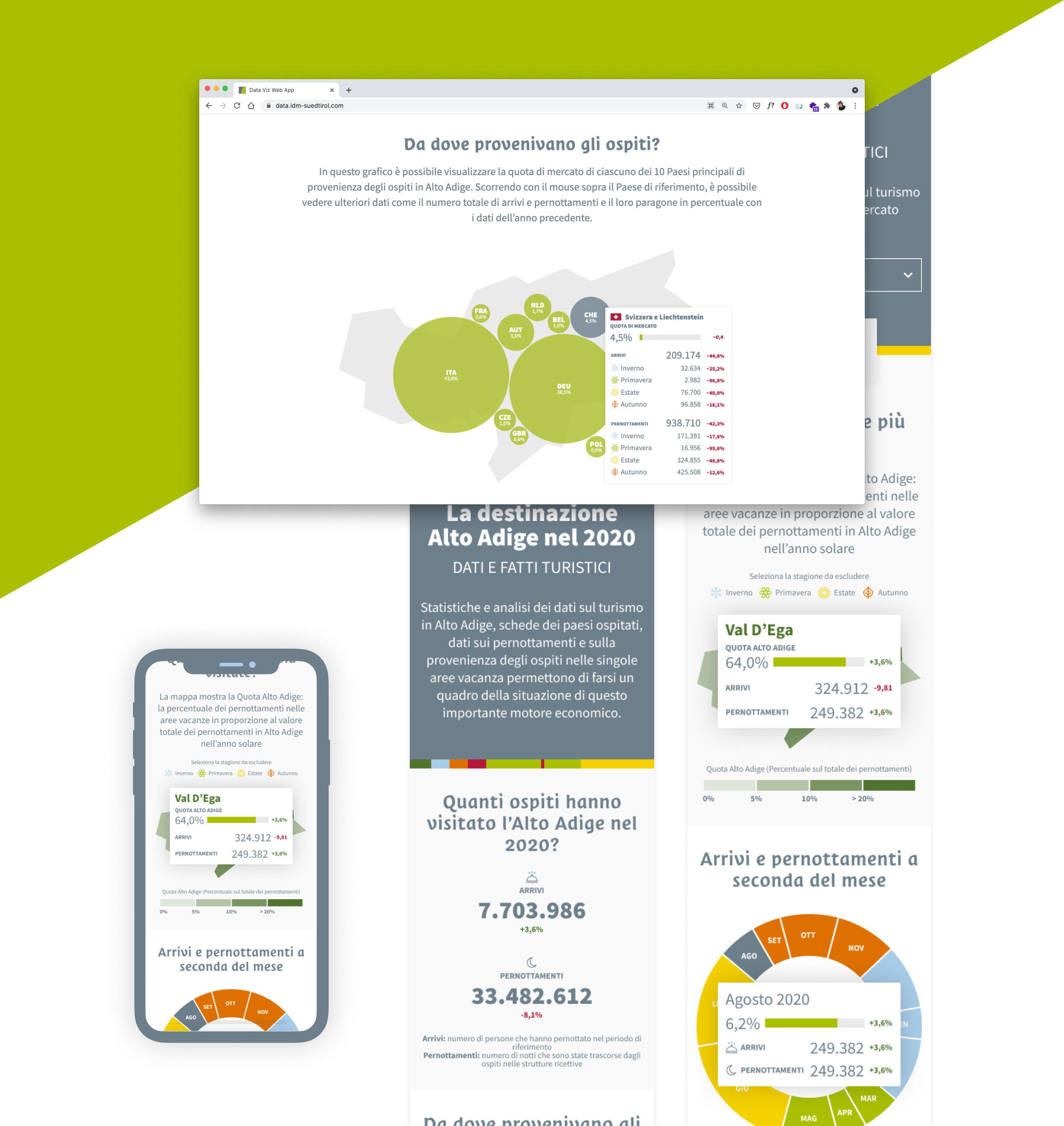
Web application con statistiche e dati sul turismo in Alto Adige


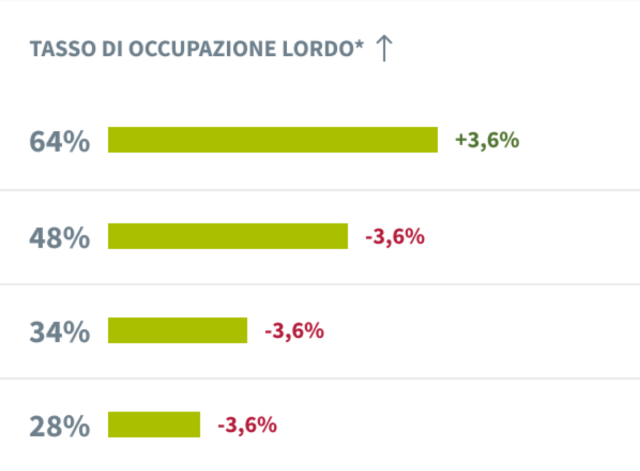
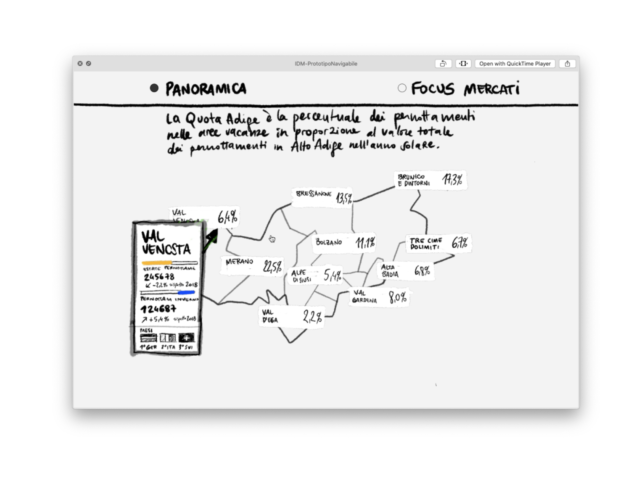
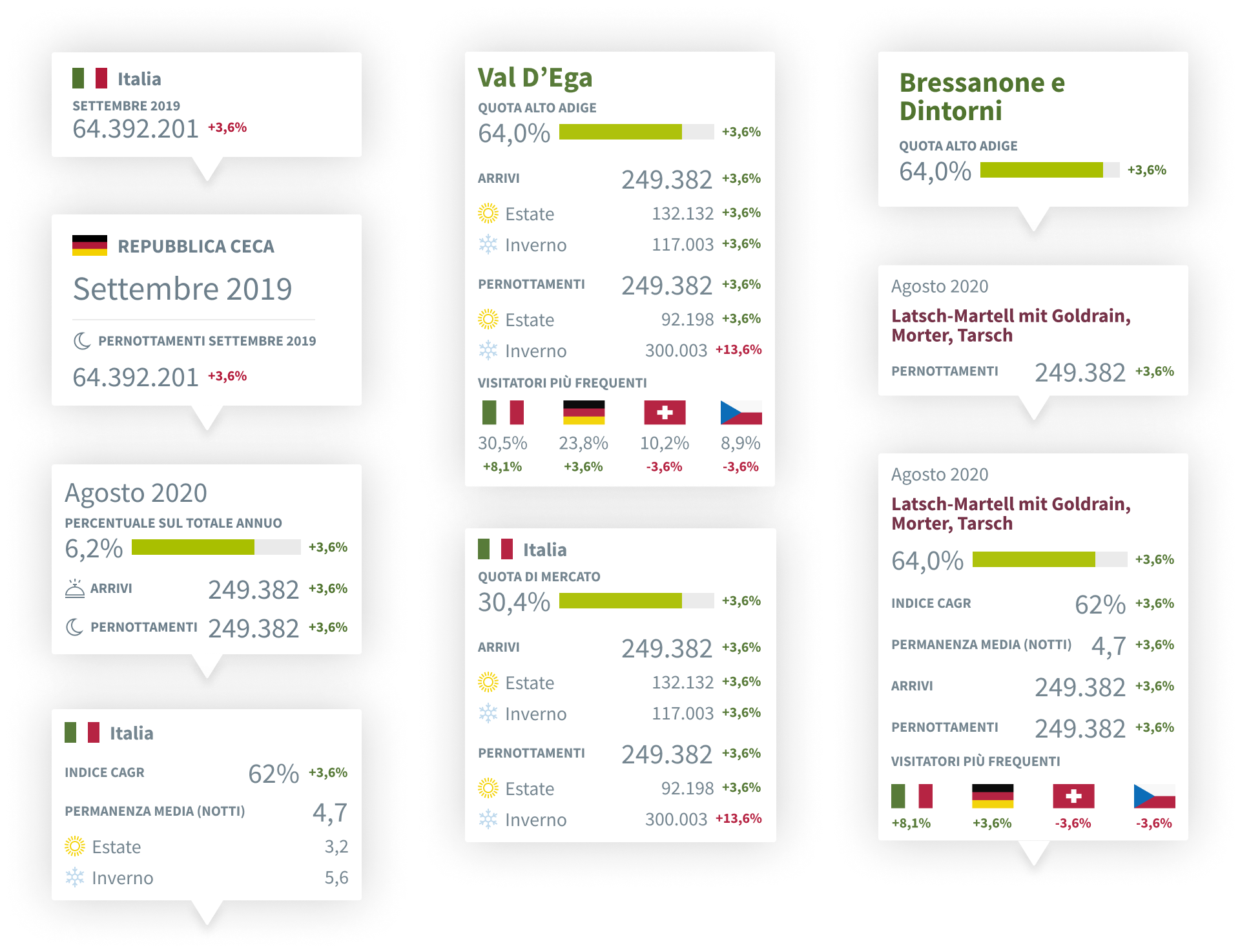
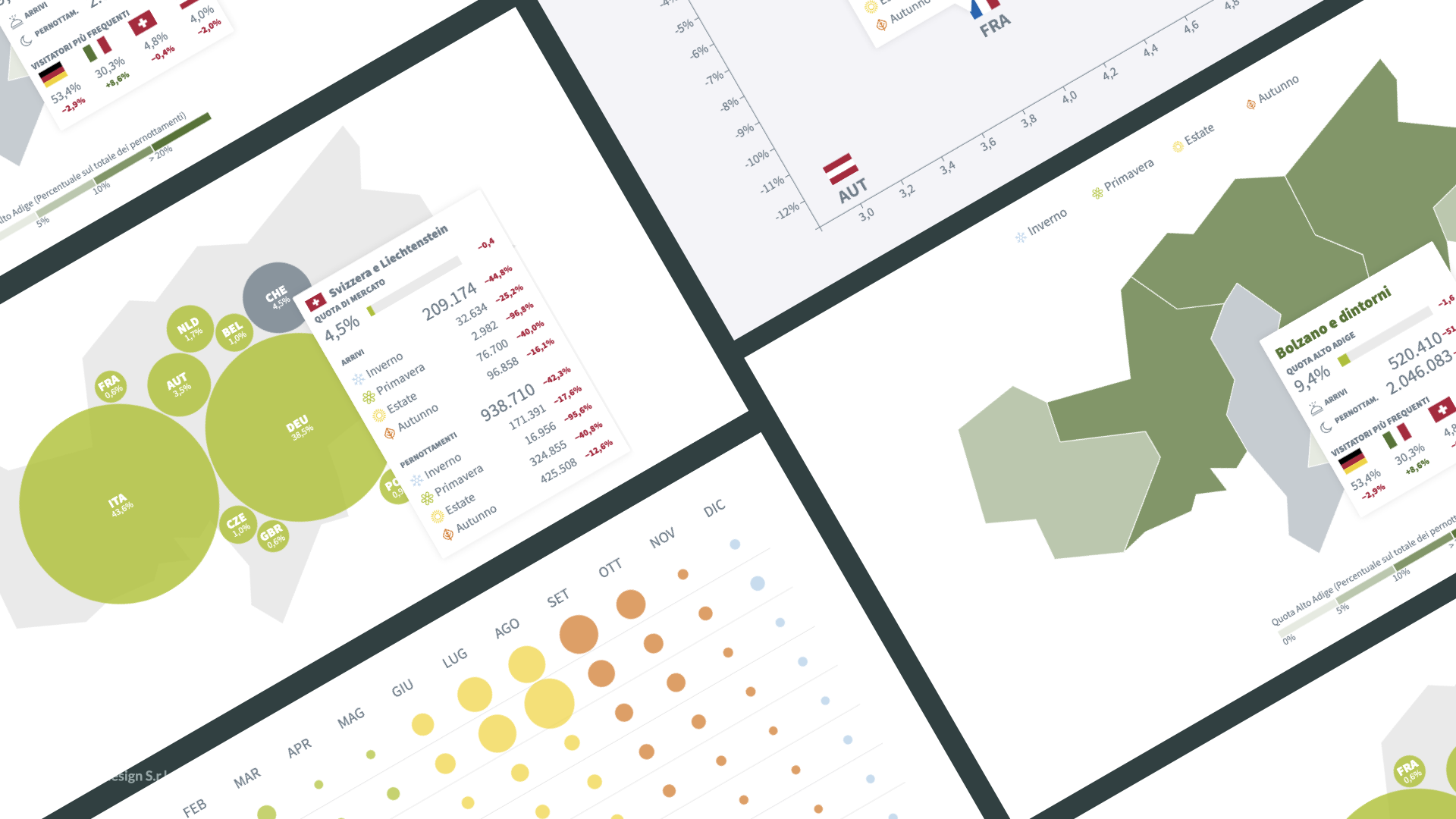
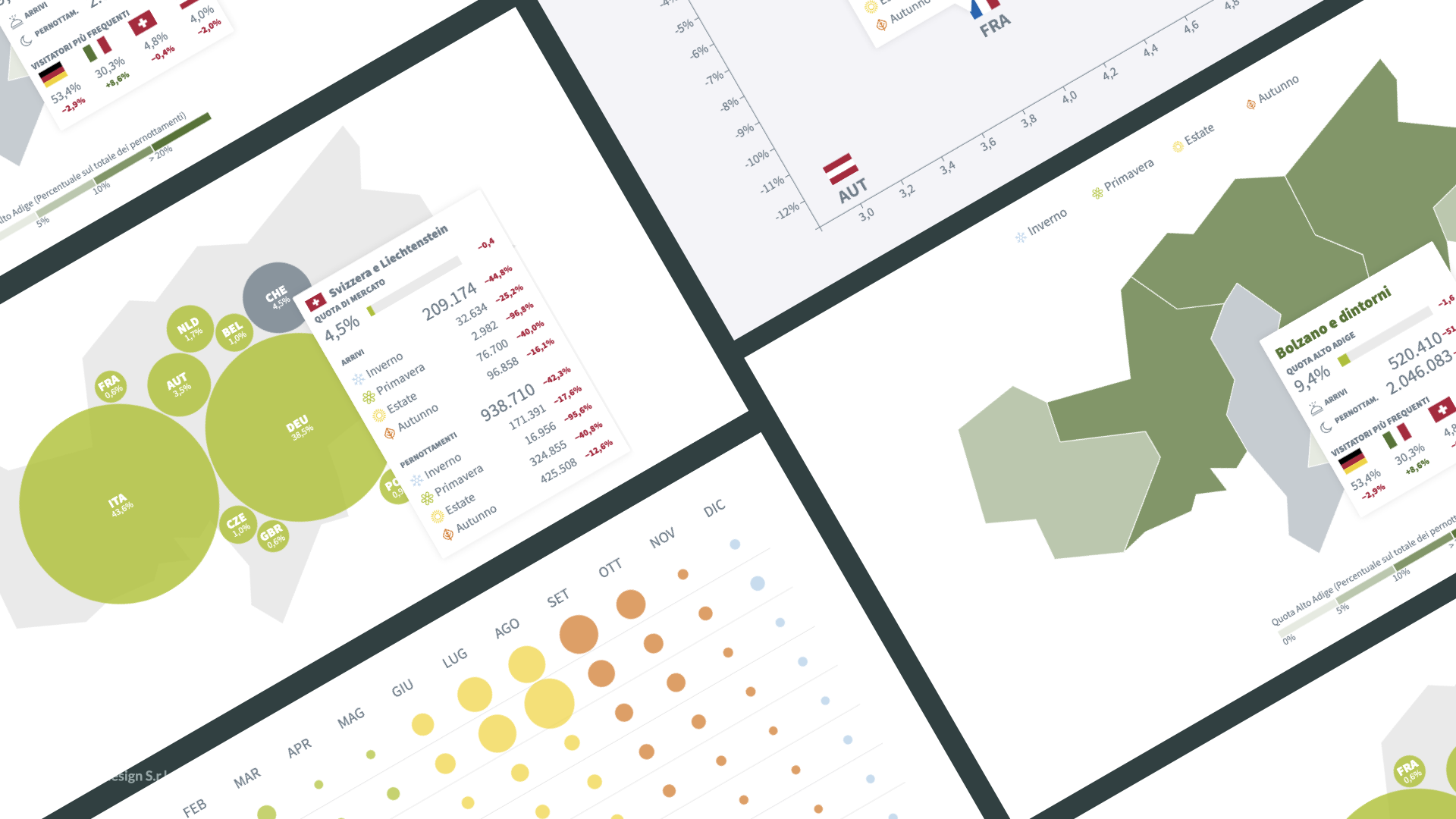
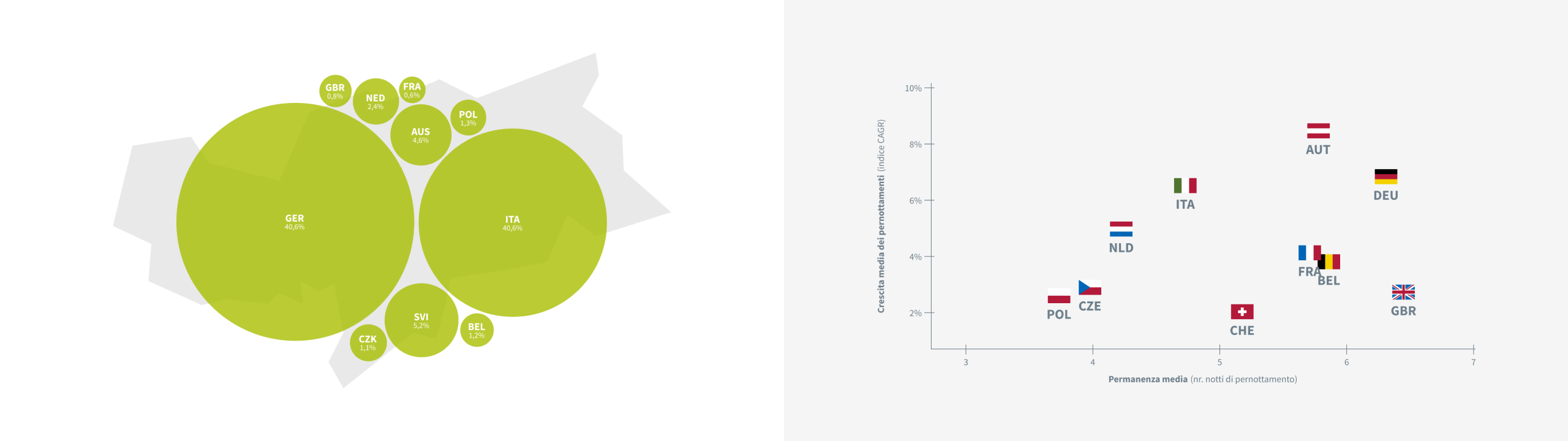
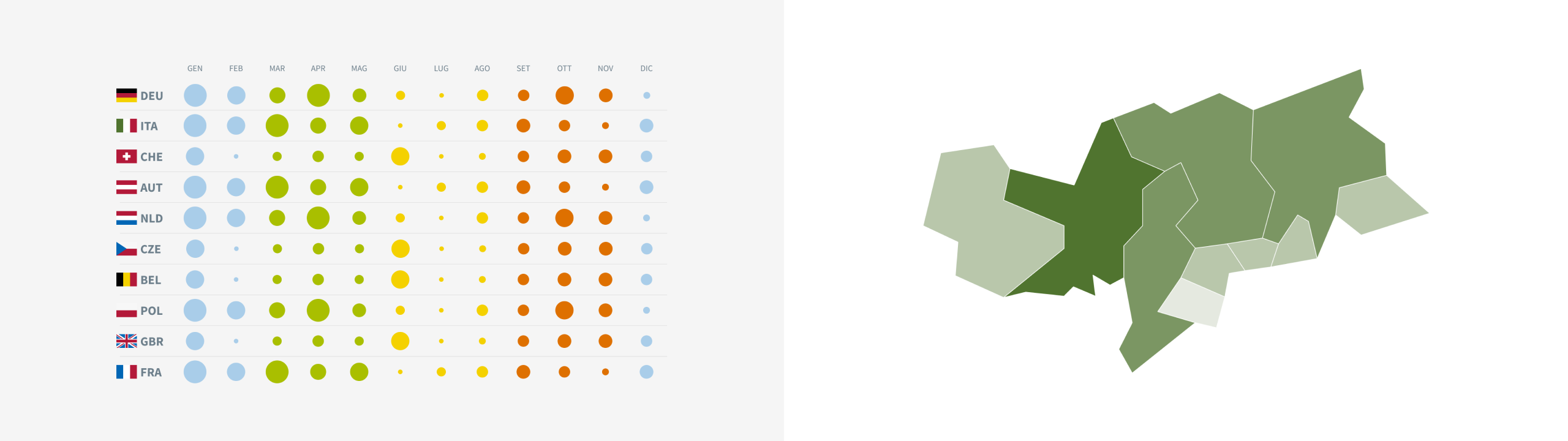
In questa piattaforma abbiamo raccolto, analizzato e pubblicato i dati su pernottamenti e arrivi in Alto Adige a seconda delle aree vacanza, dei mercati di provenienza, della stagione e della tipologia di alloggi.


IDM ci ha chiesto di digitalizzare il report cartaceo che ogni anno raccoglie dati su pernottamenti e arrivi in Alto Adige, con l’obiettivo di: